This page documents features not yet available for general use.

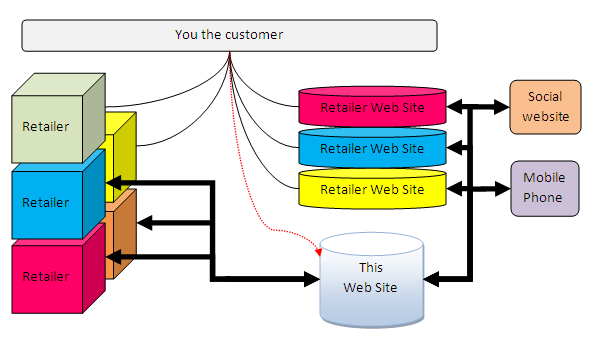
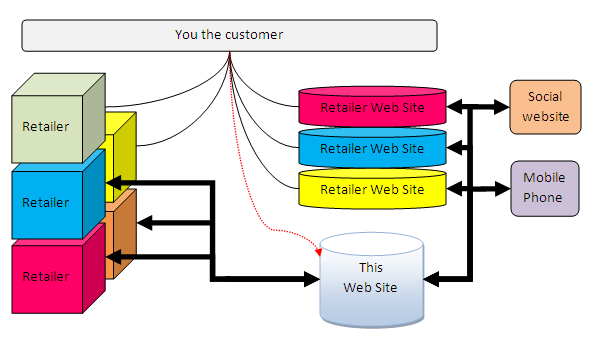
cLink provides retailers an interface to customers (hence cLink), both existing and unknown
by allowing two way data communication between your backend retail POS systems and internet connected customers.
For Developers
cLink provides an internet safe API (meaning it is designed for internet use, and does not simply expose all internal information) for accessing data. This
data can be accessed via any combination of the following
- Using the provided "cookie cutter" web pages for rapid deployment.
- With external web servers providing the main host and using retailmax for data supply to that
web server, or direct to consumers.
- Via direct calls for data from intelligent clients (Smartphone apps etc)
Developer Concepts
Conceptual view.
| Cookie Cutter WebSite |
Generic web site with eCommerce functionality. Parameter driven configuration |
| Data-Level API |
Base storage of data, such as stores and products. REST based API available to read and update. |
If you are using the cookie cutter web pages, the following concepts apply
Layout
You can chose a single layout that provides the overall page layout, such as vertical or horizontal
menu, title positioning and other overall general appearance options. There are a small number of layouts
for you to chose from.
Style
You can chose from a variety of styles (CSS styles) to control options such as font selection and size,
colors and other appearance options. Not all styles work well together or with every layout, but you are
free to try and use any combination. You can provide your own style sheet files if you wish.
Widgets
Widgets control what is actually displayed on the screen, they take your data and present it to the user.
Different widgets can be selected to control your preference of how you might want the data presented.
For example, a "product grid widget" might display a grid of products you sell - the layout (above) defines
where the information might appear on the screen, and the style (above) controls how it appears, the widget controls
what is actually shown and how it interacts with the user.
Technical Operation